本文介绍了如何使用github actions自动化打包electron开发的桌面应用项目,尤其是如何在打包过程中自动化进行mac应用签名和认证。
注意:本流程不适用于通过Mac App Store发布的情况
前期准备
为了对我们的应用进行签名,需要前往Apple Developer Program - Apple Developer进行注册并开通个人开发者服务。具体的注册流程参考官方教程就行,这里不再赘述。
生成csr文件
开通成功后,首先准备一下csr文件,如果是有mac电脑的话,直接按教程从钥匙串应用生成就行,因为我木有,所以这里用linux自己进行制作。
执行如下命令:
openssl genrsa -out macos.key 2048
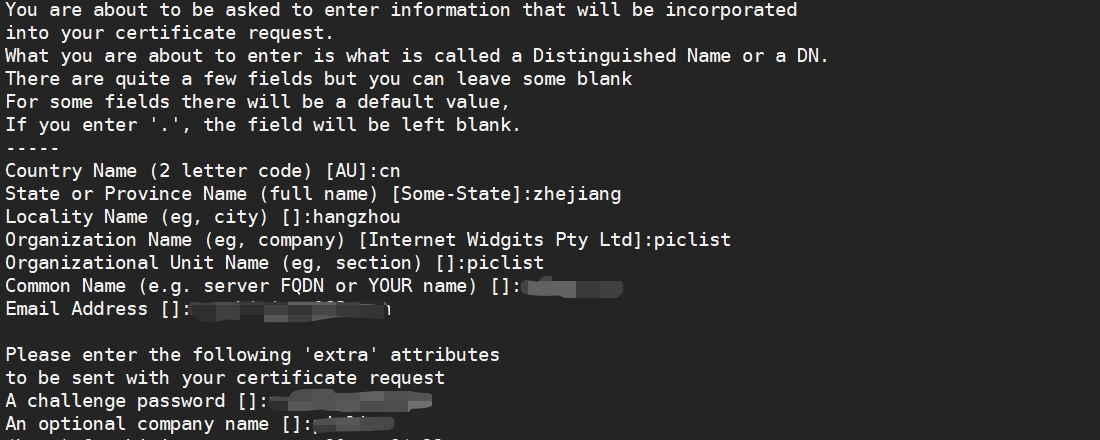
openssl req -new -sha256 -key macos.key -out macos.csr执行第二条命令时,根据自己的实际情况进行填写,可以参考下图,注意,密码一定不要乱写,后面还要用到。

将macos.csr文件保存到本地,然后进入网页Certificates, Identifiers & Profiles - Apple Developer执行后续操作。
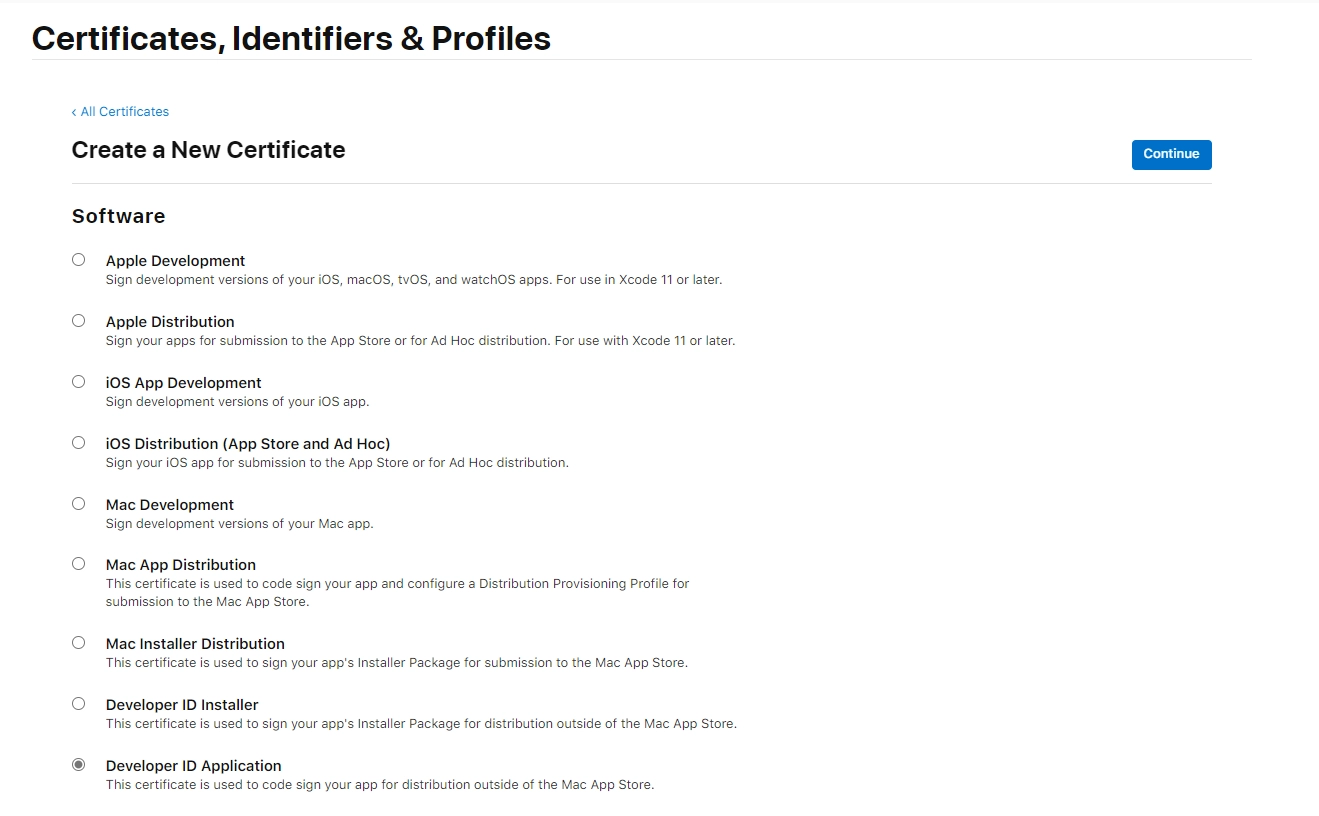
选择Developer ID Application

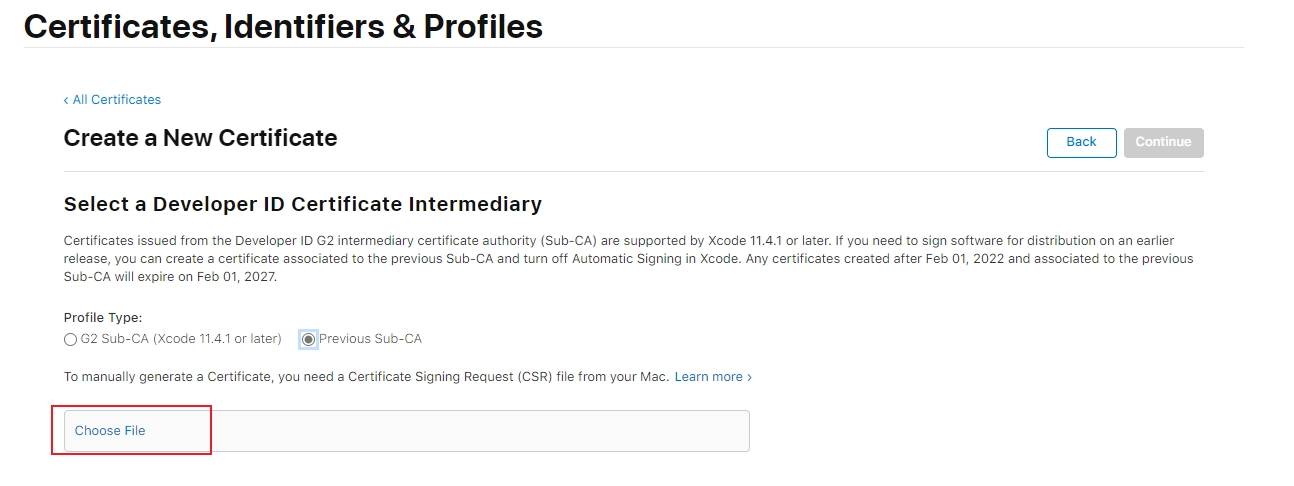
选择Previous SUB-CA,然后点击Choose File上传刚才的macos.csr文件

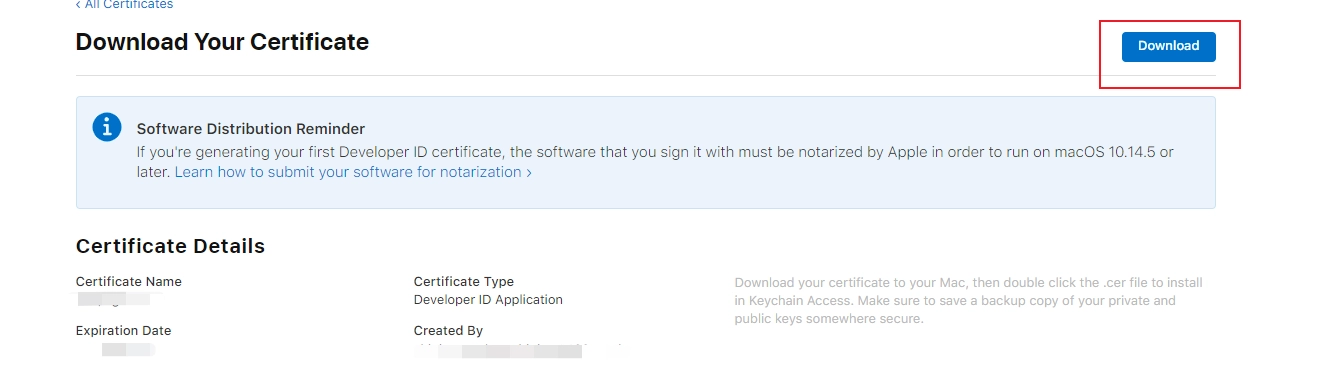
下载证书文件,文件名为developerID_application.cer

将文件传到linux系统里,执行如下命令:
openssl x509 -in developerID_application.cer -inform DER -outform PEM -out developerID_application.pem
openssl pkcs12 -export -inkey ios.key -in developerID_application.pem -out developerID_application.p12
openssl base64 -in developerID_application.p12 -out certificate-base64.txt执行第二步命令时,会提示输入密码,就是在生成macos.csr文件时你设定的密码。
将developerID_application.p12和certificate-base64.txt两个文件保存备用
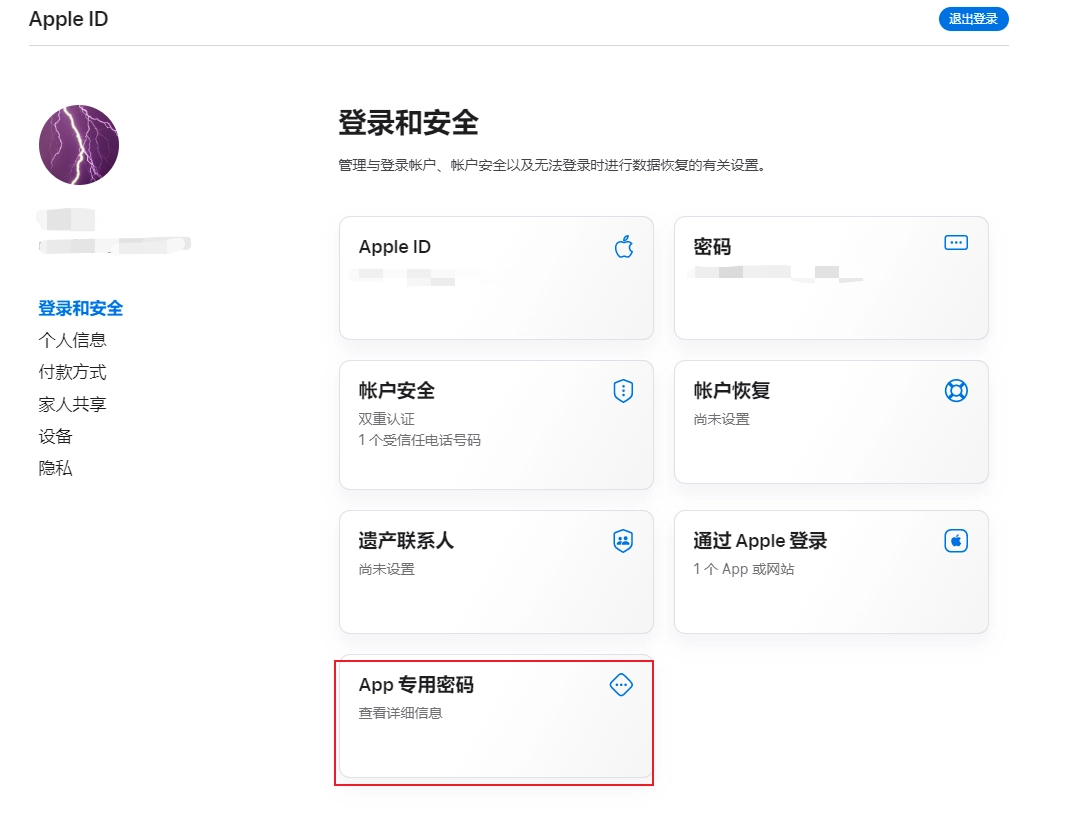
生成app专用密码
前往管理你的 Apple ID登录,点击APP专用密码生成一个新的密码,保存好备用。

electron配置
我的项目是使用electron+Vue3进行搭建的,打包使用了electron-builder,如果你使用了其它框架,那么可能需要根据下面的流程进行调整。
执行如下命令添加dotenv和@electron/notarize两个依赖包:
yarn add dotenv --dev
yarn add @electron/notarize --dev在项目根目录下的scripts文件夹中添加notarize.js文件,内容如下,注意根据注释替换自己的app信息:
"use strict";
require('dotenv').config()
const { notarize } = require("@electron/notarize")
const {
XCODE_APP_LOADER_EMAIL, // 你的apple Id
XCODE_APP_LOADER_PASSWORD, // 准备工作中生成的app专用密码,注意不能用apple Id的密码
} = process.env
async function main(context) {
const { electronPlatformName, appOutDir } = context
if (
electronPlatformName !== "darwin" ||
!XCODE_APP_LOADER_EMAIL ||
!XCODE_APP_LOADER_PASSWORD
) {
console.log("Skipping Apple notarization.")
return;
}
console.log("Starting Apple notarization.")
const appName = context.packager.appInfo.productFilename;
await notarize({
appBundleId: "com.example.app", // 将com.example.app替换为你自己项目的id
appPath: `${appOutDir}/${appName}.app`,
appleId: XCODE_APP_LOADER_EMAIL,
appleIdPassword: XCODE_APP_LOADER_PASSWORD,
})
console.log("Finished Apple notarization.")
}
exports.default = main;修改vue.config.js,添加如下配置:
pluginOptions: {
electronBuilder: {
builderOptions: {
afterSign: 'scripts/notarize.js',
appID: "com.example.app", // 将com.example.app替换为你自己项目的id
.......
dmg: {
sign: false,
.....
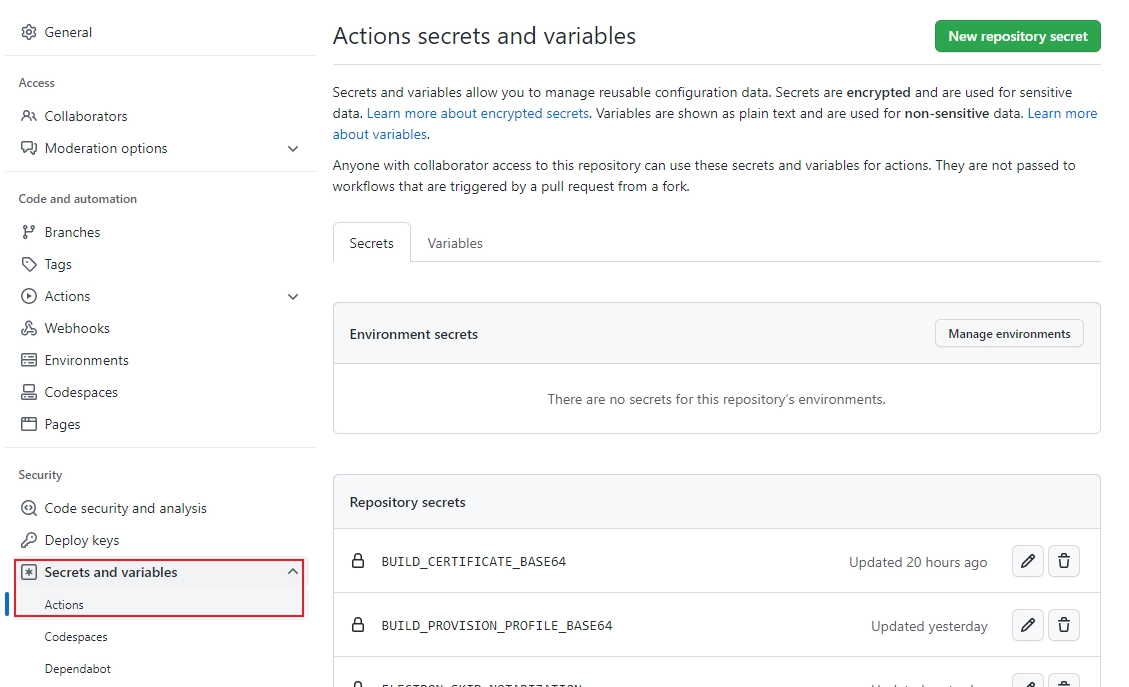
}github actions
前往你的github仓库,添加新的actions secrets

需要添加的变量有:
BUILD_CERTIFICATE_BASE64: 复制`certificate-base64.txt`文件中的内容
P12_PASSWORD: 生成`macos.csr`文件时设定的密码
XCODE_APP_LOADER_EMAIL: 你的apple ID
XCODE_APP_LOADER_PASSWORD: 准备工作中生成的应用专用密码在.github/workflows文件夹下新建build.yml文件,参考如下内容进行配置:
# build.yml
# Workflow's name
name: Auto Build
# Workflow's trigger
on:
workflow_dispatch:
push:
branches:
- release
env:
ELECTRON_OUTPUT_PATH: ./dist_electron
CSC_LINK: ${{ secrets.BUILD_CERTIFICATE_BASE64 }}
CSC_KEY_PASSWORD: ${{ secrets.P12_PASSWORD }}
# Workflow's jobs
jobs:
# job's id
release:
# job's name
name: build and release electron app
# the type of machine to run the job on
runs-on: ${{ matrix.os }}
# create a build matrix for jobs
strategy:
fail-fast: false
matrix:
os: [ubuntu-latest, macos-11, windows-latest]
# create steps
steps:
# step1: check out repository
- name: Check out git repository
uses: actions/checkout@v2
# step2: install node env
- name: Install Node.js
uses: actions/setup-node@v2
with:
node-version: '16.x'
- name: Install system deps
if: matrix.os == 'ubuntu-latest'
run: |
sudo apt-get install --no-install-recommends -y icnsutils graphicsmagick xz-utils
# step3: yarn
- name: Yarn install
run: |
yarn
yarn global add xvfb-maybe
- name: Build & release app
run: |
yarn release
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
XCODE_APP_LOADER_EMAIL: ${{ secrets.XCODE_APP_LOADER_EMAIL }}
XCODE_APP_LOADER_PASSWORD: ${{ secrets.XCODE_APP_LOADER_PASSWORD }}
BUILD_CERTIFICATE_BASE64: ${{ secrets.BUILD_CERTIFICATE_BASE64 }}
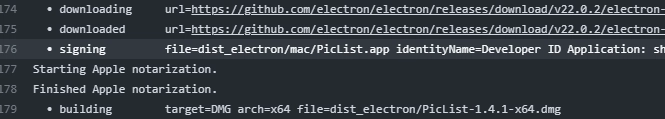
P12_PASSWORD: ${{ secrets.P12_PASSWORD }}执行workflow,在log中可以看到执行了signing步骤和notarization步骤,同时,在公证成功后,还会收到来自Apple Developer的认证成功邮件,就说明应用已经成功进行签名和认证了。这时,我们的应用再在mac电脑上安装时就不会被系统拦截无法使用了。






Comments NOTHING